I have always been looking for and researching utilities that help to make web designing easier and easier. Utilities, which even a non-programmer (and a person who knows only basics of web designing) can put to use to make a glittering professional website. I sifted through a number of desktop website publishing software, evaluated them thoroughly and finally came to the conclusion that there is no software which could generate an advanced responsive website for desktop PC. As a matter of fact, only WordPress is the one and only way by means of which even a beginner can create an attractive, magnificent and consummate professional website within few hours and also can add many desirable and useful features from time to time with the help of plugins.
I have been writing about WordPress page builder plugins and themes and believe me there’s no better layout builder plugin than Divi Builder, which allows you to build a layout both at the backend and frontend.
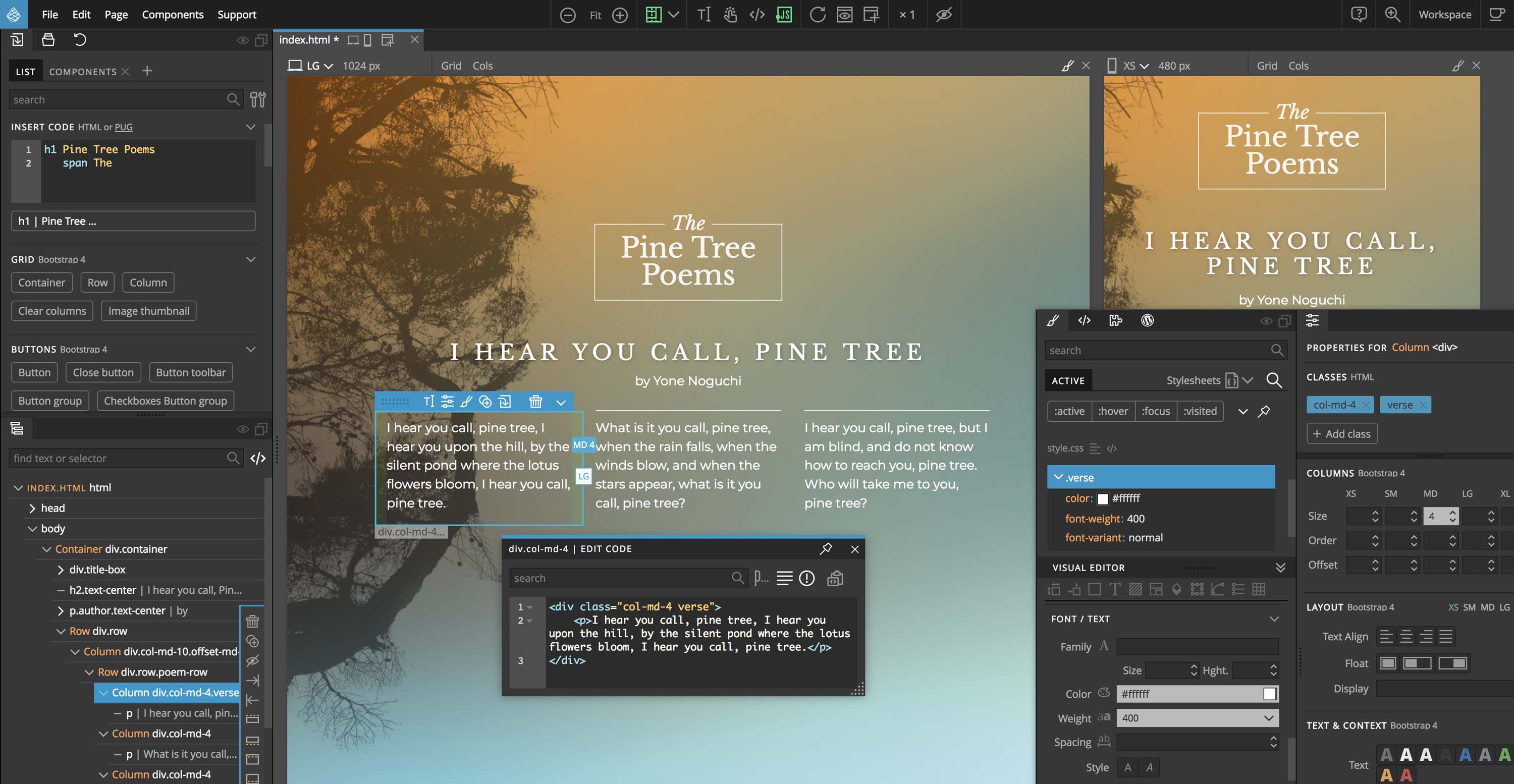
Pinegrow is still a great design tool. There are things I like about Pinegrow: Professional – looks well built. Very fast and smooth, tons of features and options for professional designers and developers. It certainly looks like fun once you get the hang of it. Working offline – this is a PRO and a CON. The con is it doesn’t connect to. GitHub Plugin for Pinegrow: Part 1. Posted on: April 3,2021. So this tutorial is going to be a little different. I’m only going to give a brief outline of what I have done so far in putting together this GitHub plugin for Pinegrow, plus I’ll embed the YouTube live stream.
I had been kept busy recently and was not able to get around to writing a post but all this time I never stopped getting emails regarding updates of Divi Builder features. In other words, the way Divi Builder is growing, it is all set to make a name for itself in the world of web designing very soon and not just a tagalong of WordPress.
Pinegrow is a desktop web builder with a drag and drop editor – and a serious amount of coding functionality. The Pinegrow dashboard and help center is only available in English. It’s pretty easy to figure out how to add and edit a page, but anything past that will land you in a coding black hole if you’re not a developer. Purify for Pinegrow Plugin The Pinegrow Web Editor is a powerful drag-and-drop tool for putting web pages and WordPress theme together quickly with ultra-clean code. This plugin “purifies” your CSS, removing unused rules. Have multiple stylesheets? No problem, this plugin can combined them into a single production-ready file. Pinegrow Web Editor is an excellent responsive websites building tool from Slovenia. It can quickly build web mockups, then design and develop web pages in an intuitive way. It can quickly build web mockups, then design and develop web pages in an intuitive way.
Read more on best website builder WordPress plugin
Divi – A complete webpage builder
In the present post, we are going to talk about such a desktop application that is not only unique in itself but also allows you to generate clean and standard responsive HTML and CSS code automatically.
The piece of software I’m talking about here is Pinegrow, which is available for all three desktop operating systems: PC, Mac and Linux. And you might be surprised to know that with this, you can generate even production-ready WordPress themes.
Pinegrow Web Editor lets you edit HTML pages already created, change their CSS styling and create multi-page static websites.
If your client asks for a simple website of a few pages and CMS is not needed, Just use Pinegrow and the expenditure of the server resources like CPU and RAM will be greatly reduced.
You can create even WordPress themes using Pinegrow. For this, Pinegrow comes with extensive functionalities. With Pinegrow you can add over 200 readymade WordPress actions to your page elements like Post Title, Post Meta, Loops, Categories, Custom Post Types etc. and easily export pages as WordPress theme. Most interestingly, Pinegrow offers a readymade starter theme, which does away with the problem of creating a theme from scratch.
Now, let’s have a cursory view of the features Pinegrow has to offer:
- The responsive layout creation is far easier with Pinegrow on Desktop PC without having to bother with code.
- Pinegrow is immensely useful for those who have basic HTML and CSS knowledge as it makes CSS customization straightforward for them.
- Pinegrow is no less than a boon for professional web designers who have extensive knowledge of HTML, CSS and Bootstrap.
- Pinegrow can save lots of time of professional theme developers.
- Using this PC software, a non-programmer WordPress geek can very easily create themes with custom designs.
What do I make of Pinegrow:
Pinegrow vs WordPress Builder themes and Plugins
Pinegrow may not be for you
Frankly and Honestly, Pinegrow is an amazing and unique tool to generate responsive layouts directly from desktop but it is still way behind of layout builder WordPress themes and plugins. Let me be clear why I think like that;
- To build WordPress themes with Pinegrow, you need to go through the Pinegrow documentation carefully and extensively. On the other hand creating layouts with builder themes and plugins is a piece of cake.
- Unlike builder themes and plugins, Pinegrow doesn’t offer the backend theme option panel, which might otherwise have helped customize lots of options easily.
- Everytime you make change, you need to re-upload the theme that you have created with Pinegrow.
Try Pinegrow for 30 Days – Download pinegrow.com
Who does actually Pinegrow aim at?

- Pinegrow is the best-suited for those who either want to do CSS editing quickly and easily or have extensive knowledge of CSS, HTML and PHP as this program makes their work easier.
- If you are a budding programmer, go for Pinegrow and grab its Pro with the WordPress edition to make your work easier and faster and cleaner.
- If you want to create responsive websites without writing code, Pinegrow lets you do this pretty smoothly direct from your PC.
- If you are a non-programmer and need to edit HTML and CSS quickly and comprehensively for any existing page, you’re definitely going to love this software.
In a nutshell
Pinegrow is the first real desktop website builder software that follows HTML and CSS standards and it lets us create responsive web pages in real sense. As an icing on cake Pinegrow can convert any HTML page into a WordPress ready theme. Pinegrow is rapidly developing and you can expect a massive set of more features near future. Shelling out a few bucks for an amazing website design and development tool is not a bad deal.
I have always been looking for and researching utilities that help to make web designing easier and easier. Utilities, which even a non-programmer (and a person who knows only basics of web designing) can put to use to make a glittering professional website. I sifted through a number of desktop website publishing software, evaluated them thoroughly and finally came to the conclusion that there is no software which could generate an advanced responsive website for desktop PC. As a matter of fact, only WordPress is the one and only way by means of which even a beginner can create an attractive, magnificent and consummate professional website within few hours and also can add many desirable and useful features from time to time with the help of plugins.

I have been writing about WordPress page builder plugins and themes and believe me there’s no better layout builder plugin than Divi Builder, which allows you to build a layout both at the backend and frontend.
I had been kept busy recently and was not able to get around to writing a post but all this time I never stopped getting emails regarding updates of Divi Builder features. In other words, the way Divi Builder is growing, it is all set to make a name for itself in the world of web designing very soon and not just a tagalong of WordPress.
Read more on best website builder WordPress plugin
Divi – A complete webpage builder
In the present post, we are going to talk about such a desktop application that is not only unique in itself but also allows you to generate clean and standard responsive HTML and CSS code automatically.
The piece of software I’m talking about here is Pinegrow, which is available for all three desktop operating systems: PC, Mac and Linux. And you might be surprised to know that with this, you can generate even production-ready WordPress themes.

Pinegrow Web Editor lets you edit HTML pages already created, change their CSS styling and create multi-page static websites.
If your client asks for a simple website of a few pages and CMS is not needed, Just use Pinegrow and the expenditure of the server resources like CPU and RAM will be greatly reduced.
You can create even WordPress themes using Pinegrow. For this, Pinegrow comes with extensive functionalities. With Pinegrow you can add over 200 readymade WordPress actions to your page elements like Post Title, Post Meta, Loops, Categories, Custom Post Types etc. and easily export pages as WordPress theme. Most interestingly, Pinegrow offers a readymade starter theme, which does away with the problem of creating a theme from scratch.
Now, let’s have a cursory view of the features Pinegrow has to offer:
- The responsive layout creation is far easier with Pinegrow on Desktop PC without having to bother with code.
- Pinegrow is immensely useful for those who have basic HTML and CSS knowledge as it makes CSS customization straightforward for them.
- Pinegrow is no less than a boon for professional web designers who have extensive knowledge of HTML, CSS and Bootstrap.
- Pinegrow can save lots of time of professional theme developers.
- Using this PC software, a non-programmer WordPress geek can very easily create themes with custom designs.
What do I make of Pinegrow:
Pinegrow vs WordPress Builder themes and Plugins
Pinegrow may not be for you
Frankly and Honestly, Pinegrow is an amazing and unique tool to generate responsive layouts directly from desktop but it is still way behind of layout builder WordPress themes and plugins. Let me be clear why I think like that;
Pinegrow Vs Dreamweaver
- To build WordPress themes with Pinegrow, you need to go through the Pinegrow documentation carefully and extensively. On the other hand creating layouts with builder themes and plugins is a piece of cake.
- Unlike builder themes and plugins, Pinegrow doesn’t offer the backend theme option panel, which might otherwise have helped customize lots of options easily.
- Everytime you make change, you need to re-upload the theme that you have created with Pinegrow.
Pinegrow Vs Webflow
Try Pinegrow for 30 Days – Download pinegrow.com
Pinegrow Web Editor
Who does actually Pinegrow aim at?
- Pinegrow is the best-suited for those who either want to do CSS editing quickly and easily or have extensive knowledge of CSS, HTML and PHP as this program makes their work easier.
- If you are a budding programmer, go for Pinegrow and grab its Pro with the WordPress edition to make your work easier and faster and cleaner.
- If you want to create responsive websites without writing code, Pinegrow lets you do this pretty smoothly direct from your PC.
- If you are a non-programmer and need to edit HTML and CSS quickly and comprehensively for any existing page, you’re definitely going to love this software.
In a nutshell
Pinegrow Php
Pinegrow is the first real desktop website builder software that follows HTML and CSS standards and it lets us create responsive web pages in real sense. As an icing on cake Pinegrow can convert any HTML page into a WordPress ready theme. Pinegrow is rapidly developing and you can expect a massive set of more features near future. Shelling out a few bucks for an amazing website design and development tool is not a bad deal.

Comments are closed.